简悦插件 · Assistive Touch - 类似 iOS 的快捷浮动工具栏
描述
思路来源于 iOS Assistive Touch,为用户提供一个比浮动控制栏/快捷键更加便捷的快捷键操作面板。
地址
视频
 https://www.zhihu.com/video/1535611885408022528
https://www.zhihu.com/video/1535611885408022528选项
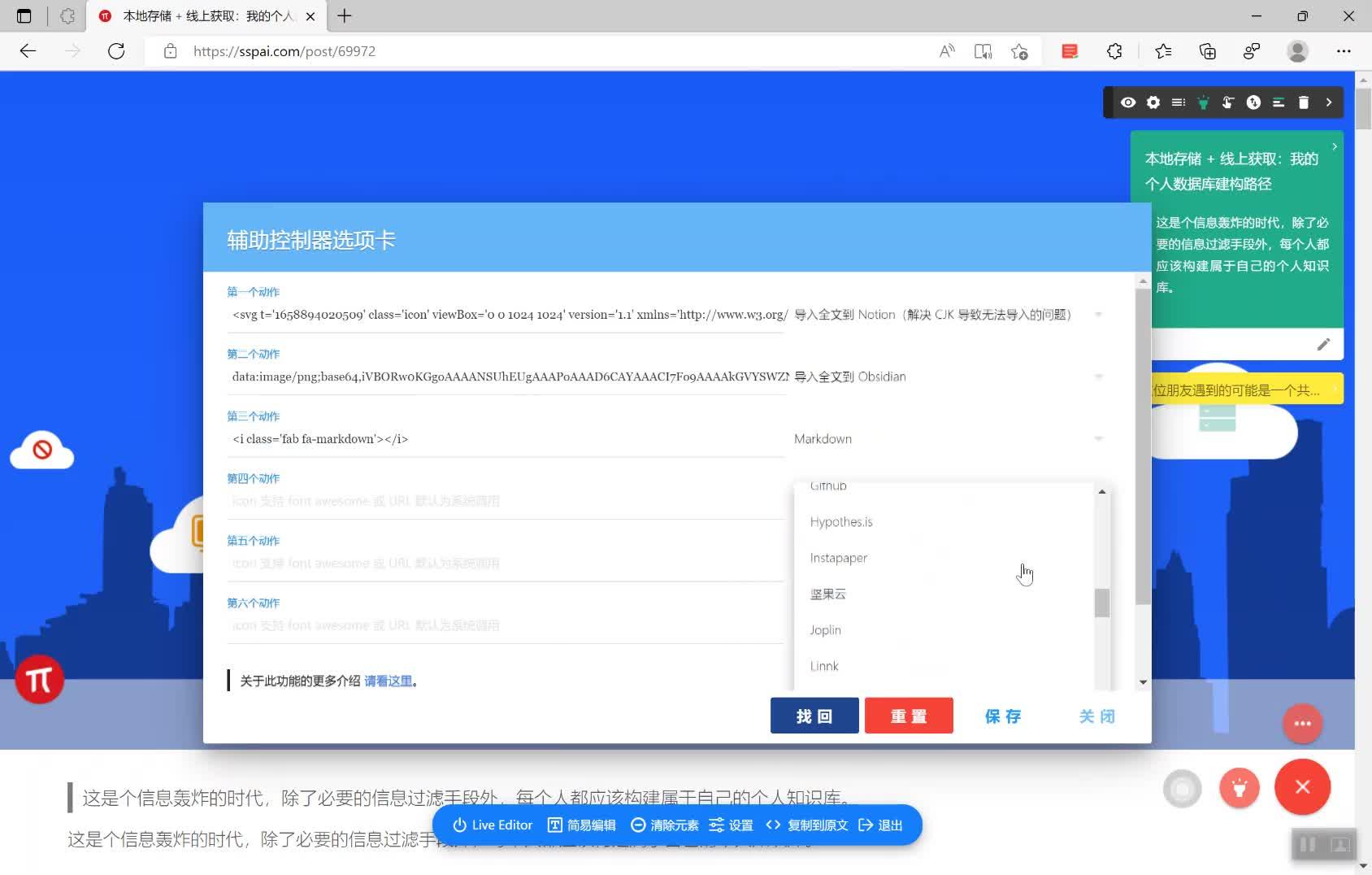
位置在:阅读模式 → 右下角触发器 → 动作 → 插件触发器 即可打开选项卡

功能
内置了六个动作,每个动作均可设定一些常用操作,包括:导出到生产力工具 保存到本地 阅读模式的一些常用操作 插件 Webhook,如何定制,请看下图:

Assistive Touch 可拖拽到任何位置,并可记住最后的推拽位置。

找回 Assistive Touch(当因分辨率或其它原因导致 Assistive Touch 丢失的问题)

每个动作均可设置 Icon,包括: font awesome http svg base64

快捷键支持(一般来说此功能更适合在 Kiwi 等浏览器使用,替代某些只能触发快捷键的功能,简悦支持众多的快捷键方案,可以看此文档找到你需要的快捷键)

为 Assistive Touch 设置好看的 Icon
一个 svg 的使用方案,非常方便,且支持大部分简悦导出服务,如:Obsidan、Logseq、Notion 等等。
地址
https://icon-sets.iconify.design/
效果

如何使用
通过地址进行检索,如: obsidian

然后按下图所示设置

复制到剪切板

打开 Assistive Touch,进入阅读模式 → 右下角 → 动作 → 插件触发器

粘贴到 Assistive Touch

保存即可。

快捷键的使用
如果你在手机端使用(如 Kiwi Browser)的话,可以利用此功能方便做很多自动化的事情。
因为简悦支持众多丰富的 快捷键 但手机端无法使用这些快捷键,但你可以通过 Assistive Touch 实现快捷键操作。
如:通过 d d 加入稍后读。(以便触发各种自动化方案)

编辑于 2022-10-21 15:20

